Postman is a popular API development tool that allows developers to design, test, and document APIs with ease. It provides a user-friendly interface that enables developers to make requests to APIs, examine responses, and debug issues. With Postman, developers can easily create requests, add headers, and manage complex authentication protocols. Postman also provides powerful testing tools that allow developers to automate tests, validate responses, and monitor APIs for performance and reliability. Overall, Postman is a valuable tool for developers who need to work with APIs on a regular basis, providing a streamlined workflow and powerful features to help them develop and maintain APIs more efficiently.
Postman Runner
Postman Runner allows developers to run automated tests on their APIs. The Runner feature allows developers to create collections of API requests and tests, and then execute them in a single run.
The Runner feature enables developers to test their APIs using a variety of different test types, including functional tests, load tests, and security tests. Developers can set up and configure the tests in advance, and then execute them with a single click.
One of the key advantages of the Runner feature is that it allows developers to test their APIs in a variety of different environments, including local development environments, staging environments, and production environments. This ensures that the API works as expected in all environments, and helps to identify and resolve issues before they cause problems for end-users.
Another advantage of the Runner feature is that it allows developers to monitor the performance of their APIs over time. By executing automated tests on a regular basis, developers can detect and fix performance issues before they become critical, and ensure that the API is performing optimally for end-users.
The problem statement
I have a following API
POST http://{{domain}}/student/certificate/generate-certificate-pdf?studentid={{studentid}}Here I had to generate pdf for 50 students, definitely you can implement an API which takes list of ids, but this article is not about that.
Step 1: Create Collection
https://learning.postman.com/docs/getting-started/creating-the-first-collection/
Step 2: Create an Request with variable
https://learning.postman.com/docs/sending-requests/variables/
Step 3: Pre-request Script
In Postman, a pre-request script is a JavaScript code block that runs before each request is sent. Pre-request scripts are a powerful feature that allows developers to modify the request before it is sent, set variables, or perform other actions.
To add a pre-request script to a request in Postman, follow these steps:
- Open the request in the Postman app.
- Click on the “Pre-request Script” tab located below the request URL.
- Add your JavaScript code to the editor.
- Save the changes.
var studentIds = pm.environment.get("studentIds")
if (!studentIds) {
studentIds = [1,2,3,4,5,6,7];
}
var student = studentIds.shift();
pm.environment.set("studentId", student)
pm.environment.set("studentIds", studentIds)
Step 4: Write tests script
In Postman, test scripts are a powerful feature that allows developers to write JavaScript code to test the response of an API. Test scripts can be used to validate the response data, check the status code, and perform other tests.
To add a test script to a request in Postman, follow these steps:
- Open the request in the Postman app.
- Click on the “Tests” tab located below the request URL.
- Add your JavaScript code to the editor.
- Save the changes.
In the test script, you can access the response object and write code to validate the response data. You can also set environment variables, global variables, and collection variables that can be used in subsequent requests.
var studentIds = pm.environment.get("studentIds");
if (studentIds && studentIds.length > 0) {
postman.setNextRequest("Generate certificate pdf"); // Request Name to hit again
} else {
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
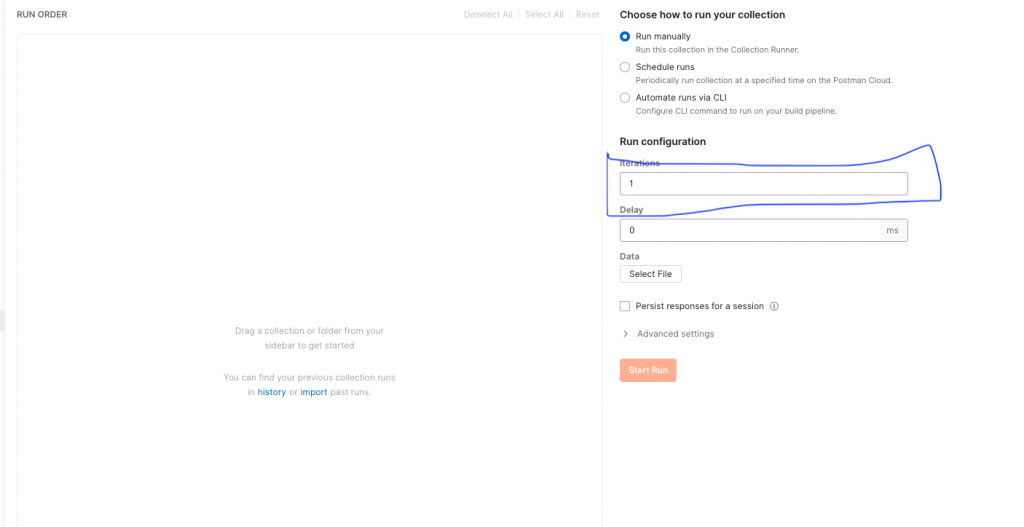
}Step 5: Create an Runner for that collection
https://learning.postman.com/docs/collections/running-collections/intro-to-collection-runs

Select number iteration it has, for our case it is 7.
In conclusion, mastering to run postman request in loop opens up a world of possibilities for efficient and thorough testing of your APIs. Whether you need to perform data-driven testing, iterate through various scenarios, or simply save time by automating repetitive tasks, Postman’s looping capabilities have you covered.